Fullstack D3
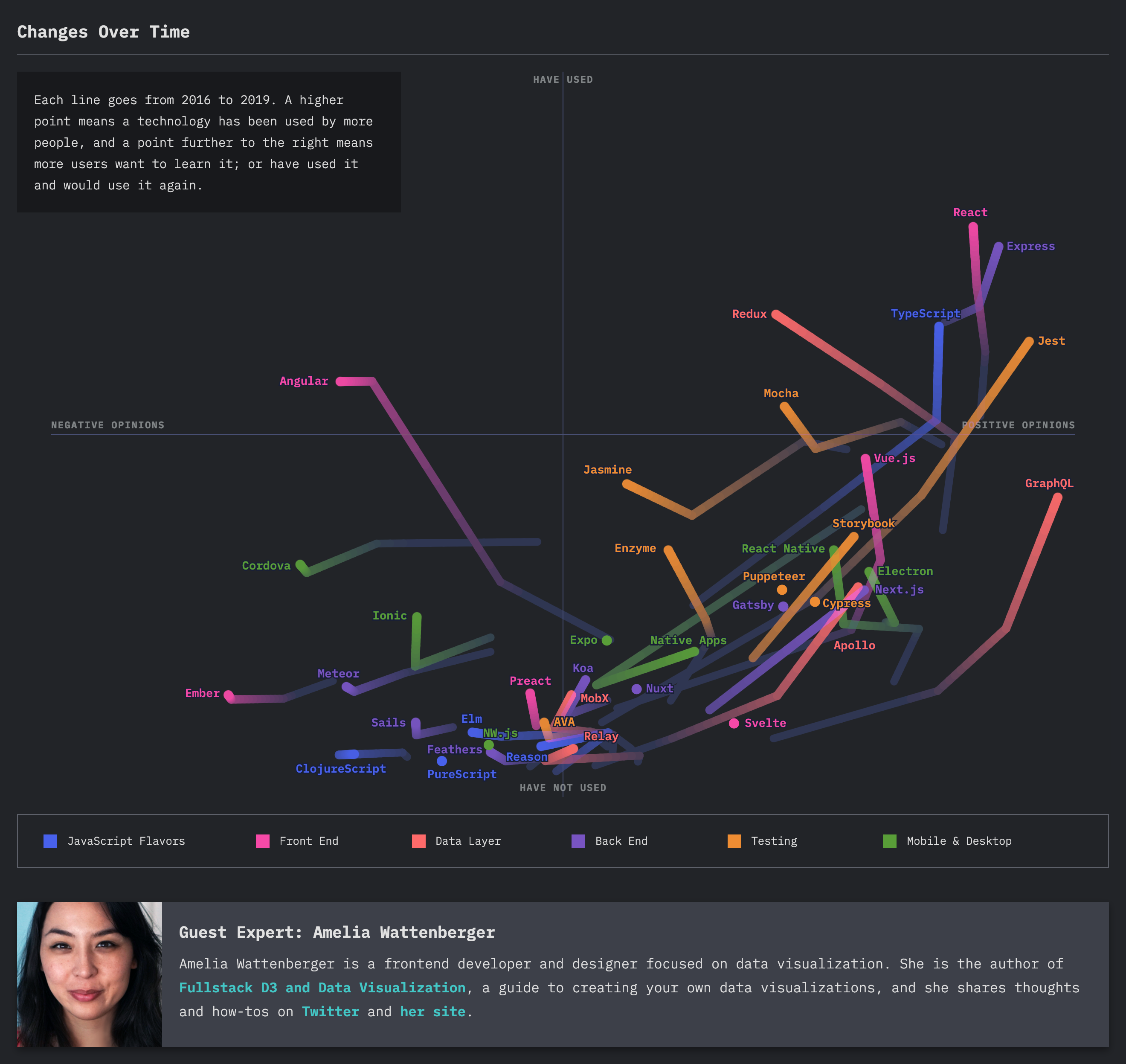
The State of JS 2019 survey left many in awe of the beautifully rendered line graph created by Amelia Wattenberger. So we’ve brought her on JS Party to discuss how she built it! We’ll chat about all things D3, a JavaScript library for creating data visualizations, and even learn a bit about the CSS cascade.
The State of JS 2019 survey left many in awe of the beautifully rendered line graph created by Amelia Wattenberger. So we’ve brought her on JS Party to discuss how she built it!
We’ll chat about all things D3, a JavaScript library for creating data visualizations, and even learn a bit about the CSS cascade.
Changelog++ members support our work, get closer to the metal, and make the ads disappear. Join today!
Sponsors
- Rollbar – We move fast and fix things because of Rollbar. Resolve errors in minutes. Deploy with confidence. Learn more at rollbar.com/changelog.
- DigitalOcean – DigitalOcean’s developer cloud makes it simple to launch in the cloud and scale up as you grow. They have an intuitive control panel, predictable pricing, team accounts, worldwide availability with a 99.99% uptime SLA, and 24/7/365 world-class support to back that up. Get your $100 credit at do.co/changelog.
- Algolia – Our search partner. Algolia’s full suite search APIs enable teams to develop unique search and discovery experiences across all platforms and devices. We’re using Algolia to power our site search here at Changelog.com. Get started for free and learn more at algolia.com.
Featuring
- Amelia Wattenberger – Twitter, GitHub, Website
- Emma Bostian – Twitter, GitHub, LinkedIn
- Jerod Santo – Twitter, GitHub
Notes and Links

- CSS Cascade by Amelia
- State of JS overview survey
- Star Wars CSS Specificity Wars
- D3 website
- The Fullstack D3 book
- React Spring
- Pudding.cool
Something missing or broken? PRs welcome!